Introdução a CSS
Prof. Jesiel Viana
@jesielviana
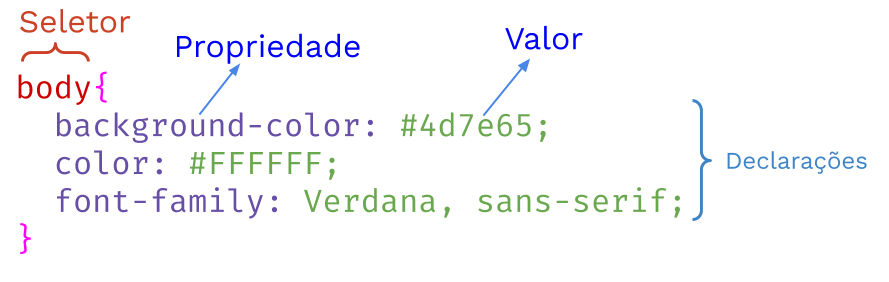
Sintaxe do CSS
 {} (chaves) determina o inicio e o fim de um bloco
: (dois pontos) separa a propriedade do valor
{} (chaves) determina o inicio e o fim de um bloco
: (dois pontos) separa a propriedade do valor; (ponto e vírgula) encerra uma declaração
Ambos são obrigatórios
O que vamos fazer?
Vamos deixar a página com a cor de fundo verde e o texto branco
Crie um arquivo CSS com o código abaixo
body {
background-color: #4d7e65;
color: white;
}
Como integrar o CSS ao HTML
Importe o arquivo estilo.css para dentro da página HTML. A importação deve ser feita dentro da tag <head> do arquivo HTML, conforme abaixo.
<!DOCTYPE html>
<html>
<head>
...
</head>
<body>
...
Deixando nossa página mais bonita com CSS
body {
background-color: #4d7e65; /* cor de fundo */
color: white; /* cor da fonte */
font-family: Verdana, sans-serif; /* fonte do texto */
font-size: 16px; /* tamanho da fonte */
}
header {
width: 100%; /* largura do elemento */
height: 300px; /* altura do elemento */
border: 1px solid #000; /* largura, tipo e cor da borda do elemento */
}
header img{
width: 200px;
border-radius: 50%;
}
main{
min-height: 400px;
}
footer{
border: 1px solid #fff; /* largura, tipo e cor da borda do elemento */
height: 100px;
text-align: center;
}